In my first post I mentioned that I’m planning to write a script to automate the deployment to this static blog built using Hugo. What I was expecting at first is that I’m going to write a script similar to:
ftp www.domainhere.com
user useridhere
passwordhere
put index.html
But after searching I just realized FTP sessions cannot be automated this way. Instead it can be done using Powershell, cURL, or a scripting language like Python. Then I came to this github repo and discovered rsync.
Rsync is a synchronization tool (or ‘file-copying’ as described in their website), can be used locally or with remote servers. What makes rsync so popular is that it only syncs the portions of files that have been changed. Means less data to transfer and less time to sync. —you know you don’t have to upload your whole website every time you edit a typo!
How to automate your static site
you can find a similar guide here. I had some issues with it, so here is what I did.
1. Enable SSH on your hosting server
In my case I’m using a shared hosting plan from Namecheap, so I just had to chat’em up to enable it for me. If you have a dedicated server, make sure to install/enable OpenSSH.
If you are hosting your project on Github, you can easily host your whole static website for free on Github Pages, and set up Travis CI for automated builds and deployment. Check out this tutorial.
2. Install rsync
Most probably you already have it installed, to make sure, run in your terminal:
rsync --version
If it showed the version details, then skip this step. In case it’s not installed, use the following commands to install using Homebrew package manager on mac OS:
brew tap homebrew/science
brew install rsync
If you have a windows machine, this guide should be helpful.
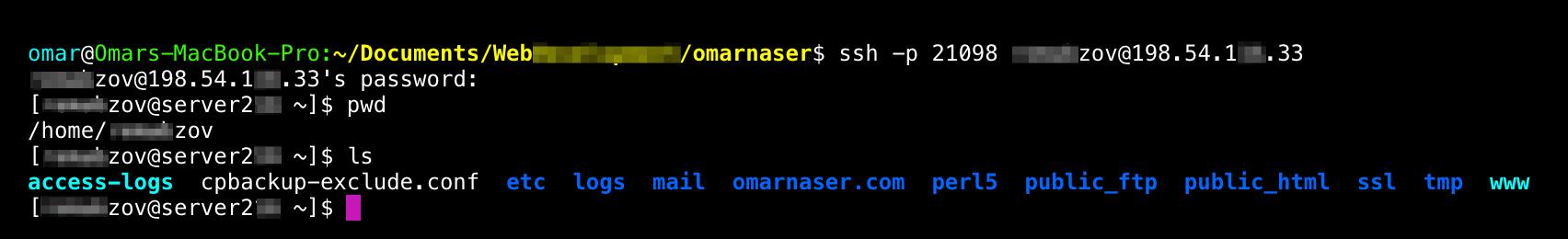
3. Test your SSH
Before you start with the script make sure that your ssh is working without errors (better than debugging later). Connect to your server using the following command:
ssh -p {port number} {user}@{server IP}
then enter your password.
If it worked then,
exit

SSH connection should look something like this
4. Write the Bash script
To do that, head to your terminal, then run the follwoing commands one by one
cd {your website directory}
nano deploy
then copy & paste this script and fill in the arguments in the curly brackets.
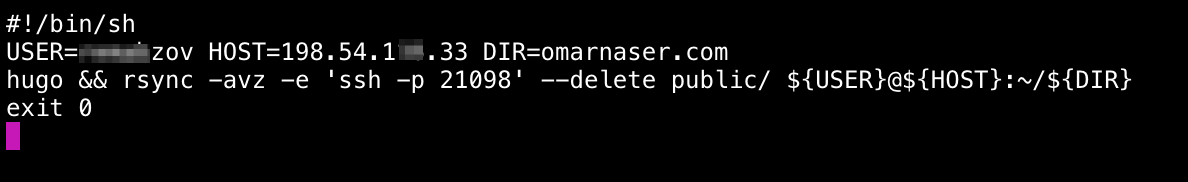
#!/bin/sh
USER={yourUsername} HOST={HostServerIP} DIR={DirectoryOfYourPublicWebsiteFiles}
hugo && rsync -avz -e 'ssh -p {portNumber}' --delete public/ ${USER}@${HOST}:~/${DIR}
exit 0
DIR variable can be left empty if you want to copy to the root folder of your server.
What the script does is deleting the ‘public’ folder (which is the old copy of your generated site) then builds your website (hugo command) and copies the contents of the new generated public directory to your server.
Because rsync keeps track of the copied folder, it will only copy the portions that have changed in your website. It’s should be fast, rest assured.

After filling the arguments looks like this
after pasting the script exit the editor using (ctrl + x) on mac, and save the changes to the file. On the terminal again run the follwoing command:
chmod +x deploy
to make it an executable script.
5. Run the script
Now that your have everything set up, whenever you make changes or want to puplish a new article just head up to your website directory in the terminal and run the script:
./deploy
or
source deploy
links
- Here is a great guide about rsync
- Rsync documentation
- Netlify also offers free hosting and continuous deployment plans for static websites.
– Omar